Cross-Site Scripting (XSS) Vulnerability: Definition, and Prevention.
Cross-Site Script, otherwise known as XSS, is a code injection attack allowing the injection of malicious code into a website to redirect users to another website where the perpetrator can steal data. In simple words, It’s a method where perpetrators find a way to add a block of code to a website page. While most attacks target the website itself, XSS uses the website as a tool to attack the users of the website.
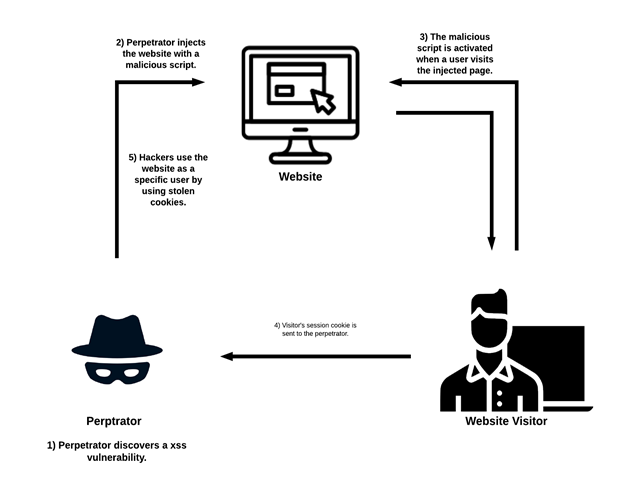
If it’s still confusing, don’t worry! I have provided a diagram below with detailed information for each step of a perpetrator attack.

Steps The perpetrator takes to complete his attack.
Today, XSS is one of the most common attacks because these attack can be carried out using HTML, Javascript, VBScript, ActiveX, Flash and any other client-side language. A perpetrator can find many creative ways to take advantage of this. Here is one scenario where perpetrator takes advantage of a vulnerability in the comment section of an unsecured blogging website.
1. Perpetrators discover a vulnerability where they are able to inject the website with a malicious script by typing the script in the comment section.
2. The comment, including malicious script, is stored in the website database.
3. The malicious script is activated when a user visits the injected page.
4. Visitor’s cookies and session tokens are sent to the perpetrators.

What can the Perpetrator do with the XSS Attack?
Unlike most attacks, which usually involve two parties (the perpetrator and the website or the perpetrator and the victim client). The danger of Cross-site Scripting lies in the ability of the perpetrator to invade the privacy of clients of a particular website that can lead to a total breach of security when customers details are stolen or manipulated. These attacks also have the ability to:
1. Steal cookies and session tokens, which allows the perpetrator to use the website and manipulate user behavior.
2. Change user settings.
3. Promote false advertising.
4. Scan for other vulnerabilities.
5. Modify a website page to serve the perpetrator goals.
6. Redirect the website users to another website and, taking data with them.

Photo by Lubo Minaron Unsplash
What are the Types of XSS Vulnerability?
1. Stored Cross-Site Scripting vulnerability is the most powerful kind of XSS attack. The scenario above is a good example of a Stored XSS attack. This vulnerability exists when data provided to a web application by a user is first persisted on the server and later displayed to users in a web page without being encoded using HTML entity encoding.
2. Reflected Cross-Site Scripting vulnerability is the most common and well-known vulnerability. The vulnerability when data provided by a web client is used immediately by server-side scripts to generate a page of results for that user.
3. DOM-based Cross-Site Scripting vulnerability exists within a page’s client-side script itself. The vulnerability exists if Javascript accesses a URL request parameter, like RSS feed, and uses this information to write some HTML to its own page. If this information is not encoded, an XSS vulnerability will likely be present.

Photo by Markus Spikeon Unsplash
How to Prevent XSS Attacks?
Now that we understand what is Cross-Site Scripting and have a brief idea of what can be done by an XSS attack. By the following set of rules and best practices, we can avoid these vulnerabilities.
NOTE: Most of these practices cover reflected and stored XSS. I will address preventing DOM-BASED XSS in future posts.
1. Expect any untrusted data (data from outside the system including query strings, cookies, data from other systems and anything that isn’t ensured to be 100% save) to be malicious. If you decided to insert untrusted data, then never accept actual JavaScript codes from an untrusted source and insert untrusted data except in allowed locations. Example of places where you shouldn’t insert untrusted data
Directly in a script:
<script>…NEVER PUT UNTRUSTED DATA HERE…</script>
Inside an HTML comment:
<!–…NEVER PUT UNTRUSTED DATA HERE…–>
In an attribute name:
<div …NEVER PUT UNTRUSTED DATA HERE…=test />
In a tag name:
<NEVER PUT UNTRUSTED DATA HERE… href=”/test” />
Directly in CSS:
<style>…NEVER PUT UNTRUSTED DATA HERE…</style>
Inside UNquoted attribute:
<div attr=…ESCAPE UNTRUSTED DATA BEFORE PUTTING HERE…>content
Inside single-quoted attribute:
<div attr=’…ESCAPE UNTRUSTED DATA BEFORE PUTTING HERE…‘>content
Inside double-quoted attribute:
<div attr=”…ESCAPE UNTRUSTED DATA BEFORE PUTTING HERE…“>content
Inside JavaScript Code:
<script>alert(‘…ESCAPE UNTRUSTED DATA BEFORE PUTTING HERE…‘)</script>
2. Prevent key characters in received data to be used in any malicious way by escaping.
Prevent taking data from user input and rerendering it before making sure that data is secured. Ensuring received data is secured can be achieved by disallowing or encoding some key characters like ‘<’ and ‘>’ from being rerendered which otherwise could be used for XSS injections.
3. HTML escape JSON values in an HTML context and read data with JSON.parse:
Bad HTTP response:
HTTP/1.1 200
Date: Wed, 06 Feb 2013 10:28:54 GMT
Server: Microsoft-IIS/7.5….
Content-Type: text/html; charset=utf-8 <– bad
….
Content-Length: 373Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
{“Message”:”No HTTP resource was found that matches the request URI ‘dev.net.ie/api/pay/.html?HouseNumber=9&AddressLine=The+Gardens<script>alert(1</script>&AddressLine2=foxlodge+woods&TownName=Meath’.”,”MessageDetail”:”No type was found that matches the controller named ‘pay’.”} <– this script will pop!!
Good HTTP response:
HTTP/1.1 200Date: Wed, 06 Feb 2013 10:28:54 GMTServer: Microsoft-IIS/7.5….Content-Type: application/json; charset=utf-8 <–good…..
A common anti-pattern one would see:
<script>// Do NOT do this without encoding the data with one of the techniques listed below.var initData = <%= data.to_json %>;</script>
4. CSS Escape And Strictly Validate: Yes, CSS is surprisingly powerful and a perpetrator would use it to perform attacks on your system. It’s important not to use untrusted data with CSS.
Property value:
<style>selector{ property : …ESCAPE UNTRUSTED DATA BEFORE PUTTING HERE…;}</style>
or…
<style>selector { property : “…ESCAPE UNTRUSTED DATA BEFORE PUTTING HERE…”; }</style>
or…
<span style=”property : …ESCAPE UNTRUSTED DATA BEFORE PUTTING HERE…“>text</span>
5. You Need a Security Encoding Library: Using HTML encoders and escaping key characters is not difficult tasks, however, there are quite a few hidden pitfalls. OWASP recommends using some security-focused encoding libraries to make sure pitfalls have no place in your system.
6. Never think your system 100% safe. Perpetrators will always find a new way to damage your system. I personally don’t think my post covers every way to prevent XSS attacks. Next, I will look dig further into understanding and implementing XSS prevention. Look for a future post on that!
Thank you for reading my blog!